Web Tech Newsletter - November 2023
On this month's newsletter, I'm covering passkeys, the Angular Renaissance, and a new feature in Next.js

Passkeys
I’m excited about passkeys both as a developer and a user. I’ve already been converting over to them for any site that supports them, which is made even easier by 1Password.
As a developer, the passwordless future can’t get here soon enough. In my experience, one of the most frequently occurring support issues for users is password/authentication related. Combined with the Web Authentication API, web apps can leverage biometric technology like FaceID for an even smoother sign in experience.

Angular Renaissance?
I’ve seen tweets touting the “Angular Renaissance” in the past few months, and now the Angular team has released v17 with a totally revamped beta documentation site at angular.dev.
Here’s the thing about the Angular Renaissance - it’s too little too late in my opinion. While I’m sure there will continue to be people and teams building products with Angular. I don’t think it’ll change the status quo that much. Before a couple of years ago, Angular’s main advantage over React and others was that it was a batteries-included, opinionated framework. The router, data fetching, and state management patterns were for the most part already decided for you, instead of the choose-your-own-adventure style of React.
Now, with the meta-frameworks (Next, Remix, etc.) that isn’t such a distinct advantage anymore. At this point, I believe it comes down to individual taste and developer experience. Angular has made up a lot of ground there, but I think it’s only a small dent in the mindshare of developers.

Wasm By Example
This is a great link for anyone looking to get started with building with WebAssembly. It’s interesting because back in 2016, I remember there was a genuine uncertainty on whether JavaScript would continue to be the dominant language of the web by this time. It’s seems silly thinking about it now, but when WebAssembly was still in it’s early stages, I think many people assumed that developers would write their applications in their preferred language full-stack, and compile to WebAssembly to run in the browser. That future clearly hasn’t happened, but I’m unsure if it’s because of short comings in WebAssembly or advancements in JavaScript frameworks and the deep, deep entrenchment of JS in the browser.
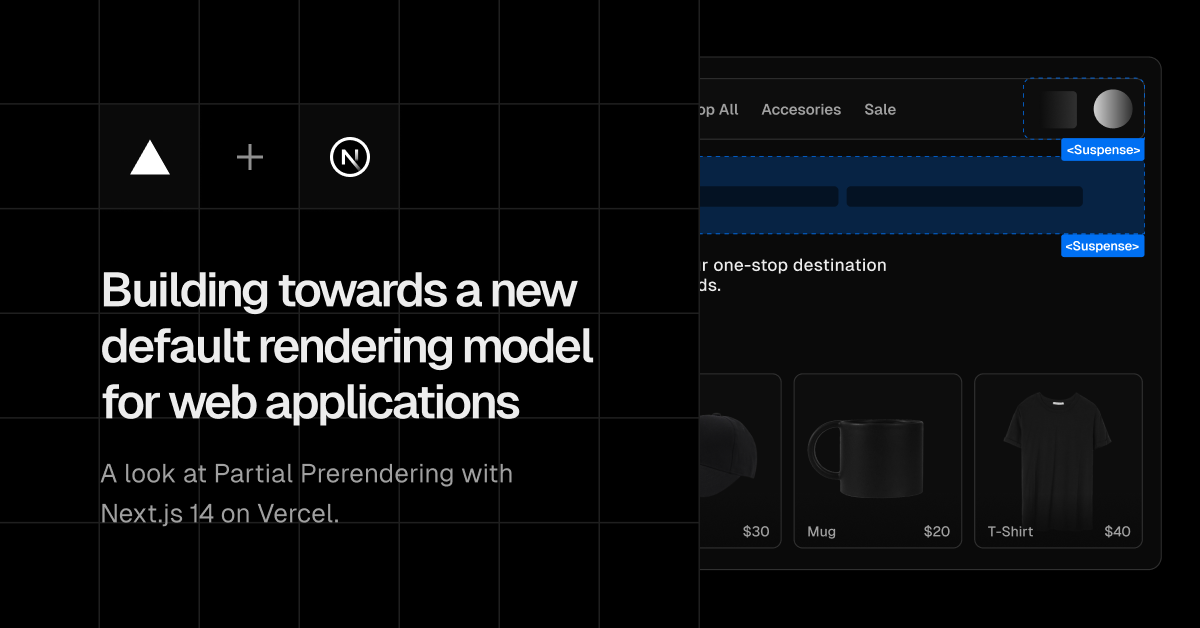
Next.js Partial Prerendering
Vercel has a new rendering model available in the canary version of Next.js called Partial Prerendering. Basically, it allows an application to combine static rendering from edge locations with dynamic, data dependent rendering from the client or core application server.
I think that this rendering model will definitely become the default on Next.js applications, but I’m not sure about other frameworks. Vercel’s model is very similar to Apple’s in that they control both the software and the hosting infrastructure, which makes it much easier to enable complex patterns like this with a mix of edge and region based rendering. The downside of course is being locked into a tightly integrated platform that makes it very difficult to move if the billing becomes too high.